Are you looking to connect your ThriveCart checkout to Google Analytics 4?
The good news is that this is really easy – but also comes with some downsides.
In this article, we will outline 2 methods for tracking your ThriveCart checkouts in Google Analytics 4.
Method 1: ThriveCart Native Integration
While this is probably the easiest for most people, it does have a few downsides.
To use the native integration follow these steps:
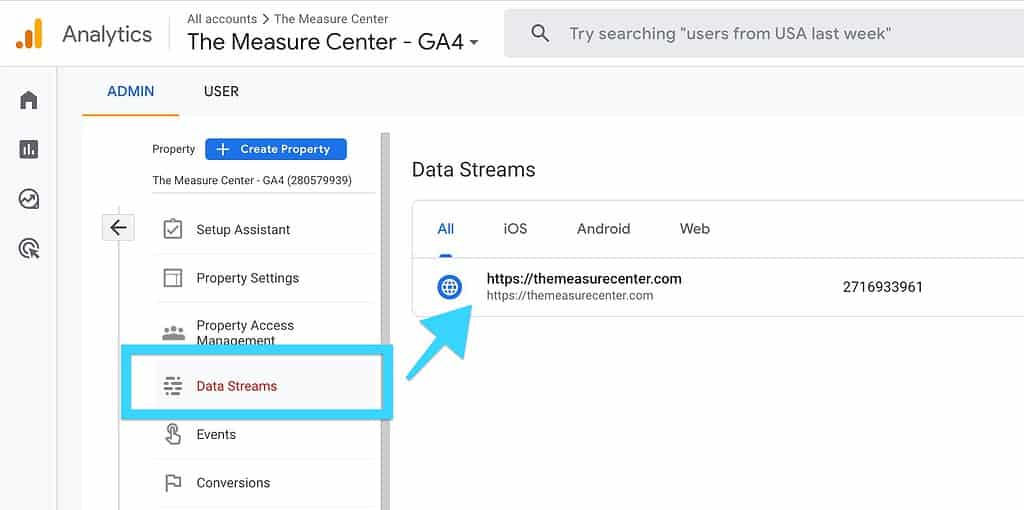
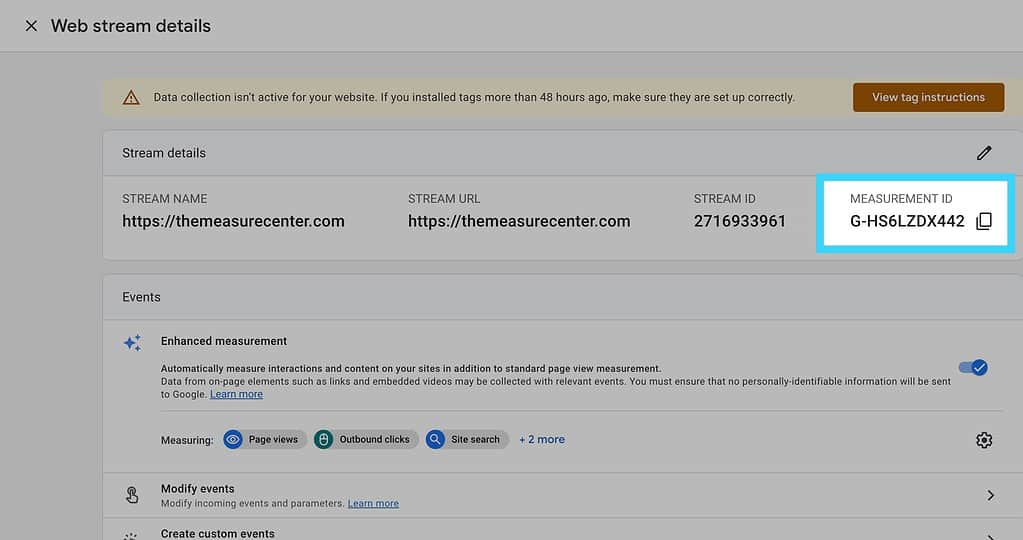
- Grab your GA4 measurement ID from GA4 Admin


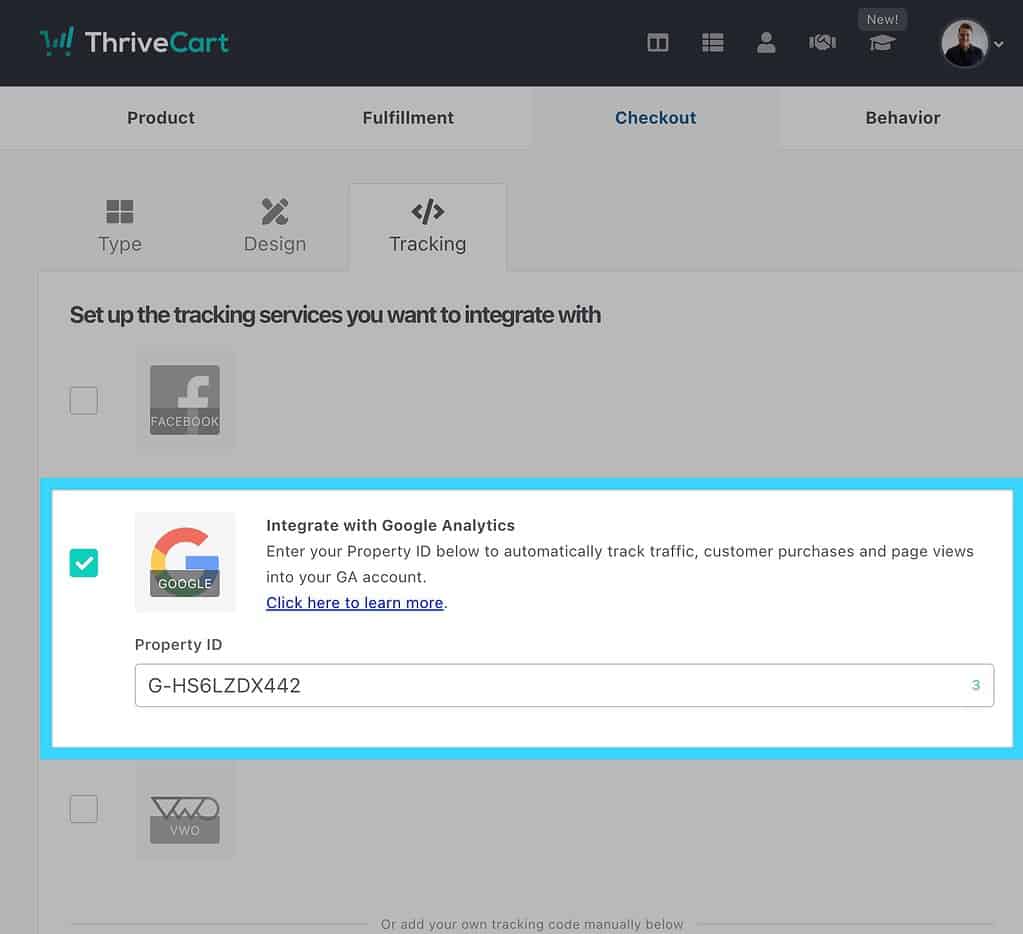
- Paste the measurement ID in ThriveCaart checkout settings

Pros
Voila just like that, you will have your page connected to ThriveCart GA4!
With a single field, you will begin to track the following events:
- Page Views (
page_view) - Item Views (
view_item) - Purchase (
purchase)
No additional configuration is required. If that’s all you want, then you will be good to go right away.
Cons
While this method is extremely easy, it does have a few downsides.
- No
begin_checkoutorview_itemevents on the checkout page- While this might not be a big deal for some, there are no events on the checkout page to track the start of a checkout or the main product view.
- This will prevent you from being able to see conversion rates for the main product
- No coupon and discount code tracking
- No proper data Layer
- Using GTM and the data layer is the proper foundation to unify all your tracking and measurement across all channels.
Method 2: Custom Integration with GTM
If you’re looking for the best way to track your ThriveCart pages, you’ll need to go with Google Tag Manager and set up a proper data layer.
While this process can be somewhat daunting and nuanced, we have made it incredibly easy for you by creating this easy guide and templates.
To properly integrate your ThriveCart checkout with GA4 using GTM, you will need the following:
- A GA4 data layer that your Tag Manager container can use
- A GTM container that will read the data layer and send the right events.
Today just happens to be your lucky day, because we have both!
GA4 Data Layer
A good GA4 data layer should follow the standard e-commerce events structure prescribed by Google.
The data layer contains details about the page that can be referenced by GTM. GTM can then use those details and send them on to other tracking tools (Like GA4).
A solid data layer foundation will help improve tracking globally, not just for one channel.
In the case of ThriveCart, you would add some code to each one of the checkout settings inside ThriveCart.
GTM Template
The tags, triggers, and variables that exist inside the GTM container need to be properly configured to work with the data layer that you are using.
Most sites right now don’t actually use a GA4 data layer so the contents of the container need to be configured to work with whatever style of data layer exists.
If you’re using the GA4 data layer provided for ThriveCart, then everything is preconfigured for you!